Code Editor update: Support for HTML and mobile devices
Earlier this year, we launched our Code Editor, a free online tool to help make learning text-based programming simple and accessible for kids age 9 and up. We focus on supporting the needs of young people who are learning programming at school, in Code Clubs and CoderDojos, and at home.

Today, we have two exciting updates to share: support for web page projects with HTML/CSS, and an improved mobile and tablet experience.
What’s the Code Editor?
Learners can use the Code Editor to write and run code in a web browser without installing any additional software. The Editor is currently available as a beta version, and we’ve already received really positive comments:
“The Editor looks really nice! I have tried the Python part, and it is intuitive and concise. My little program worked no problem, and I am sure the Editor will be easy, intuitive, and quick to learn for the young [learners].”
— Volunteer in the CoderDojo community
Introducing HTML and CCS in the Code Editor
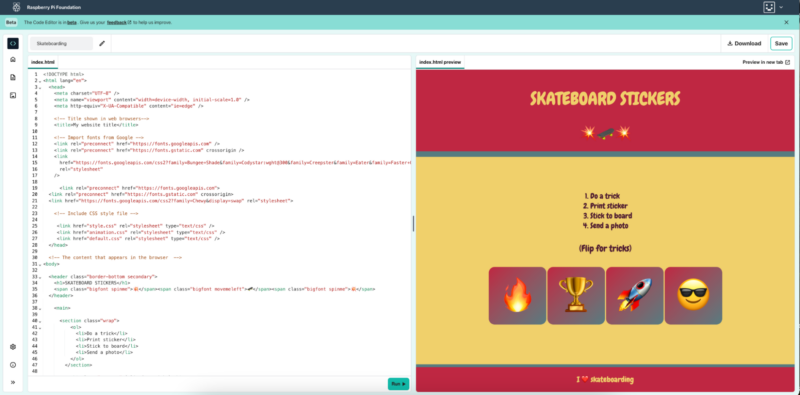
The Code Editor now supports the HTML and CSS web development languages, giving young people the ability to create and preview their own websites directly in the Editor interface. Learners can have their code and the preview panel side by side, and they can also preview their websites in a separate, larger tab.

We have embedded the Editor in our ‘Introduction to web‘ path on the Projects site. The path contains six HTML and CSS projects for beginners and helps them create fun websites like the ones shown here.
We want the Code Editor to be safe, age-appropriate, and suitable for use in classrooms or coding clubs. With this in mind, we have excluded certain functions, like being able to add links to external websites in the code. Rather than enabling image uploads, we provide a library of images when projects in our free learning paths contain images, in order to support multimedia projects safely.

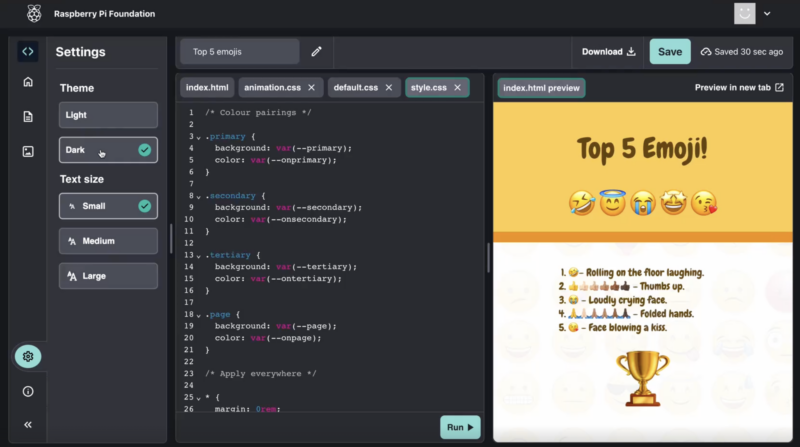
Whether users are coding in Python or HTML/CSS, the Editor offers accessibility options so you can easily switch settings between light and dark mode, and between small, medium, and large text size. The text size feature is useful for people with visual impairments, as well as for educators who want to demonstrate something to a group of learners.
Improved experience for mobile and tablet devices
Our Code Editor now offers a new and improved experience for users of mobile and tablet devices. This improves access for learners in classrooms where tablets are used, and in low- and middle-income countries, where mobile phones are commonly used for digital learning.

The Editor now includes:
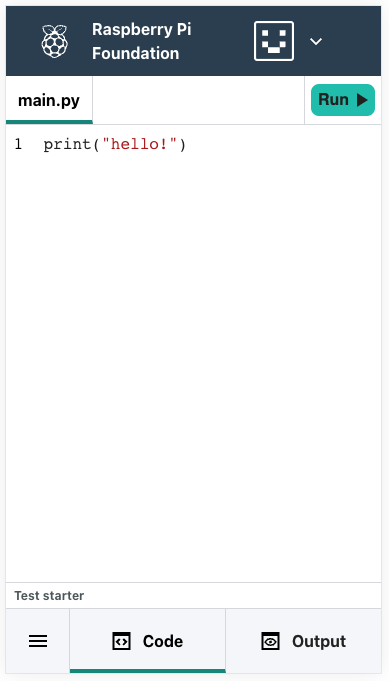
- A clearer and simpler navigation for small-screen devices
- Separate Menu, Code and Output/Preview tabs
- The same features on mobile/tablet devices as on desktop of laptop computers, such as responsive panels and the option to open HTML/CSS projects in a new tab
Try the Code Editor today
We’re continuing to develop the Code Editor and have more improvements planned. If you would like to try it out and provide us with your feedback, we’d love to hear what you think of our latest updates.
Code Editor developments have been made possible with generous support from Endless and the Cisco Foundation.






2 comments
Myles Bebbington
This is a really welcome tool since REPLIT are discontinuing their education side. I’m currently working on the HTML path with my year 7s and they are getting to the design/create stages.
Is it possible to get the image upload function for those projects? It would be nice for the students to completely personalise the websites they’d be making.
Raspberry Pi Staff Jan Ander
Hi Myles! Wonderful to hear you’re using the HTML path with your learners. We’re currently working on finding out what exact features educators need most urgently from a coding tool for their classroom — it would be great if you could add your idea to this very short form so we can look into it.