Get kids creating webpages with HTML and CSS
With our new free ‘Introduction to web development’ path, young people are able to learn HTML and create their own webpages on topics that matter to them. The path is made up of six projects that show children and teenagers how to structure pages using HTML, and style them using CSS.

With all the website tools available today, why learn HTML?
Webpage creation has come a long way since the 1990s, but HTML is still the markup language that is used to display almost every page on the World Wide Web. By knowing how it works, you can deepen your understanding of the technology you use every day.
If you want to build your own website today, there are many tools to get you quickly up and running. These tools often involve dragging and dropping predefined elements and choosing from a wide collection of themed looks. Learning HTML and CSS skills is important for web designers, developers, and content creators who want to build unique webpage designs that make their content stand out.

With our new ‘Introduction to web development’ path, we want creators (the young people who use our projects) to be able to quickly make fantastic-looking websites that follow modern best practices, while they also learn how HTML and CSS work together to create a webpage. Creators write their own HTML to develop the content and structure of their webpages. And they customise our pre-built CSS style sheets to get their webpages to look like they imagine.
This really is a fun and unique approach to learning HTML and building a webpage, and we think young people will quickly engage with it. They start by finding out how to structure pages using HTML before applying CSS styles that bring their pages to life. Through the six projects, they build all the skills and independence they need to make webpages that matter to them.
Accessibility first
We believe that young people should find out about website accessibility right from the start of their learning journey. That’s why the path for learning HTML shows creators how they can make their websites accessible to all their users regardless of the users’ needs or digital devices.
That’s why our new path uses semantic HTML. Older HTML tutorials might show you how to structure a webpage using tags like <div> and <span>. In contrast, the meaning and purpose of tags in semantic HTML is very clear. For example:
<main>is used to tag the main content for the webpage<footer>is used for content to be displayed in the footer<blockquote>contains a quote and typically the author of the quote<section>contains a portion of content that usually sits within the main part of the webpage
Semantic HTML supports accessibility because it allows people who use a screen reader to more easily navigate a webpage and read it in a logical way.
Another element of accessible design that the path introduces is the colour combinations used on webpages. It is really important that contrasting colours are used for the background and the text. High contrast makes the text more readable, which means the webpage is more suitable for visually impaired users.

The path also shows creators the importance of adding meaningful alternative text for images. Good alternative text helps visually impaired users, and users who have a very low bandwidth and therefore turn images off in their web browser.

Finally, our path for learning HTML introduces creators to the concept of responsive web design. Responsive design is helpful because websites can be viewed on thousands of different devices. Some people view pages on large, high-resolution monitors, and others view them on a mobile phone screen. We show learners how they can use HTML and CSS to make their pages responsive so they display in the way that works best for the specific screen on which a user is viewing them.
Key questions answered
Who is the ‘Intro to web development’ path for?
We have written the projects in this path with young people of around the age from 9 to 17 in mind.
HTML and CSS are text-based markup languages. This means a young person who wants to start learning HTML needs to be familiar with typing on a keyboard. It would also be helpful to have experience of using the copy and paste function, which is useful when changing the layout of a page or copying similar pieces of code.

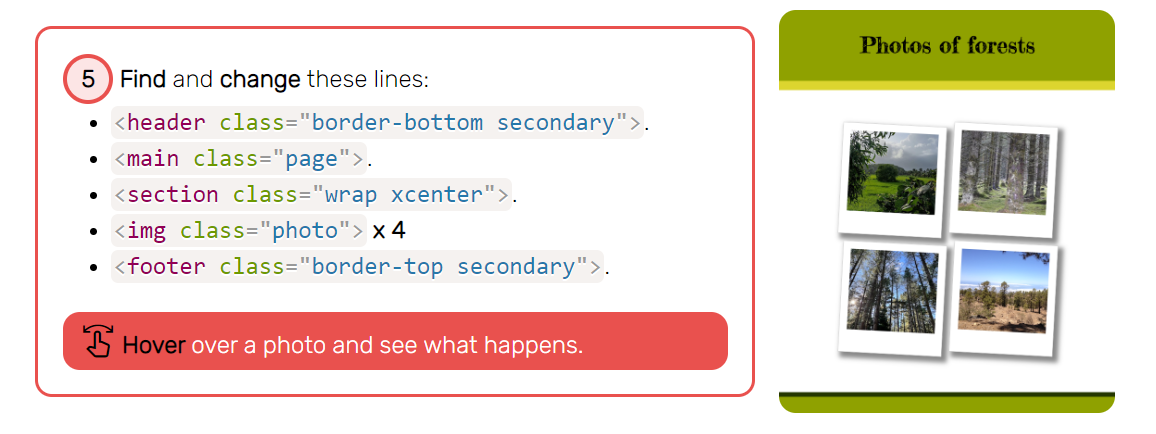
If a young person is unsure whether they have the right skills to get started with the path, they can first try out a short ‘Discover’ project. With this Discover project, young people can choose between the themes ‘space’, ‘sunsets’, ‘forests’, or ‘animals’ to see how they can create their first webpage in just five steps. (We’re still working on the ‘Discover’ project type, so if you have any feedback about it, let us know.)

What will young people learn with the path?
Creators will learn how to use HTML and CSS to build webpages that have:
- Images
- Lists
- Quotes
- Links
- Animations
- Imported fonts
They will also learn about how to make their webpages accessible to all through use of:
- Semantic HTML
- Alternative text for images
- Colour contrast checking
- Responsive design (means the webpage adapts to the device on which it is viewed)
How long does the path take to complete?
We’ve designed the path so young people can complete it in six one-hour sessions, with one hour for each project. Since the project instructions encourage creators to upgrade their projects, they may wish to go further and spend a little more time getting their projects exactly as they imagine them.

What software is needed to create the projects in the path?
Young people only need a standard web browser to follow the project instructions and use an online code editor to create their webpages.
What can young people do next?
Explore our other projects for learning HTML
There are 28 other step-by-step projects for creators to choose from on our website. They can browse through these to see what cool things they’d like to make and what new skills they want to learn.
Build a webpage for Coolest Projects
If your kid is proud of the webpage they create with the final ‘Invent’ project in the path, they can share it with a worldwide community of young creators in our free Coolest Projects tech showcase. Project registration will open again in spring 2023. You can sign up to hear news about the showcase on the Coolest Projects homepage.

Details about the projects in ‘Intro to web development’
The ‘Intro to web development’ path is structured according to our Digital Making Framework, with three Explore projects, two Design projects, and a final Invent project. You can also check out our learning graph to to see the progression of young people’s skills and knowledge throughout the path.
Explore project 1: Anime expressions

In the ‘Anime expressions’ project, creators build and style a webpage for an anime drawing tutorial. They learn how to use HTML tags to structure a webpage; use CSS to apply layout, colours, and fonts; and add images and text content to their page.
Explore project 2: Top 5 emojis

With the ‘Top 5 emojis’ project, young people create a webpage displaying their top 5 list of emojis. They learn how to add emojis, create a list, use a block quote, and animate elements of the page.
Explore project 3: Flip treat webcards

With the ‘Flip treat webcards’ project, creators make a webpage showing a flip card with a treat from around the world. They use CSS to make the card flip over when a user interacts with it. Creators also learn how to apply gradients and import fonts from Google Fonts.
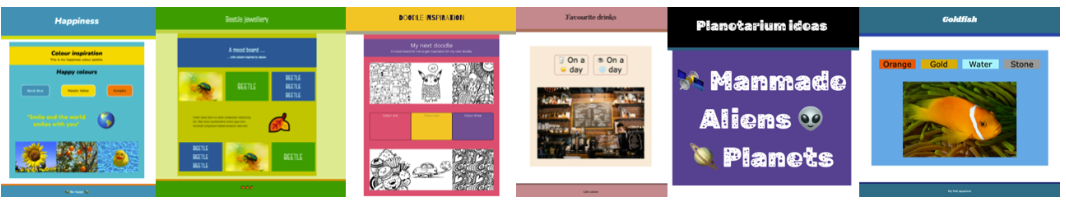
Design project 1: Mood board

This Design project gives creators the chance to develop the skills that they have learned in the three ‘Explore’ projects. With the ‘Mood board’ project, young people create a webpage to display a mood board for a real or imaginary project. The mood board could, for example, show ideas for a party, a fashion item, a redesign of their bedroom, or a website; or it could show reminders of all the things that make them happy.
Design project 2: Sell me something

The ‘Sell me something’ project is another chance for creators to practise the skills that they have gained in the ‘Explore’ projects. They create a webpage to ‘sell something’ to the webpages visitors. It could be anything they like, from an object they love, to a game they like to play.
Invent project: Build a webpage

The ‘Build a webpage’ project is the final project in the path and allows young people to independently build a webpage on any topic they’re interested in. This Invent project offers info cards to remind creators of the key skills they’ve learned with the path, and a light structure to support them through the process of making their webpage. Young people are encouraged to showcase their final webpages in the path gallery to inspire other creators.







No comments