Get young people making interactive websites with JavaScript and our ‘More web’ path
Modern web design has turned websites from static and boring walls of information into ways of providing fun and engaging experiences to the user. Our new ‘More web’ project path shows young creators how to add interaction and animation to a webpage through JavaScript code.

Why learn JavaScript?
As of 2024, JavaScript is the most popular programming language in the world. And it’s easy to see why when you look at its versatility and how it can be used to create dynamic and interactive content on websites. JavaScript lets you handle events and manipulate HTML and CSS so that you can build everything from simple animations, to forms that can be checked for missing or nonsensical answers. If you’ve ever seen a webpage continuously load more content when you reach the end, that’s JavaScript.

The six new projects in the ‘More web’ path move learners beyond the basics of HTML and CSS encountered in our ‘Introduction to web’ path. Young people will explore what JavaScript makes possible in web development, with plenty of support along the way.
By the end of the ‘More web’ path, learners will have covered the following key programming concepts:
| HTML and CSS | JavaScript |
| Navbars, grid layouts, hero images and image sliders Form design and handling user input Accessibility and responsive design Sizing elements relative to the viewport or container Creating parallax scrolling effects using background-attachment Fixing the position of elements and using z-index to layer elements | Local and global variables, and constants Selection (if, else if, and else) Repetition (for loops) Using Console log Concatenation using template literals Event listeners Use of the intersection observer API to animate elements and lazy-load images Use of the localStorage object to retain user preferencesWriting and calling functions to take advantage of the Document Object Model (DOM) Use setTimeout() to create time delaysWork with Date() functions |
We’ve designed the path to be completed in six one-hour sessions, with one hour per project. However, learners can work at their own speed and the project instructions invite them to take additional time to upgrade their projects if they wish.
Built for our Code Editor and with support in mind
All six projects use our Code Editor, which has been tailored specifically to young people’s needs. This integrated development environment (IDE) helps make learning text-based programming simple, safe, and accessible. The projects include starter code, handy code snippets, and images to help young people build their websites.

Meet the projects
The path follows our Digital Making Framework, with its deliberate format of six projects that become less structured as learners progress. The Explore projects at the start of the path are where the initial learning takes place. Learners then develop their new skills by putting them into practice in the Design and Invent projects, which encourage them to use their imagination and make projects that matter to them.
Welcome to Antarctica (Explore project 1)

Learners use HTML and CSS to design a website that lets people discover a place they may never get a chance to visit — Antarctica. They discover how to create a navigation bar (or navbar), set accessible colours and fonts, and add a responsive grid layout to hold beautiful images and interesting facts about this fascinating continent.
Comic character (Explore project 2)

In the second Explore project, young people build an interactive website where the user can design a superhero character. Learners use JavaScript to let the user change the text on their website, show and hide elements, and create a hero image slider. They also learn how to let the user set the colour theme for the site and keep their preferences, even if they reload the page.
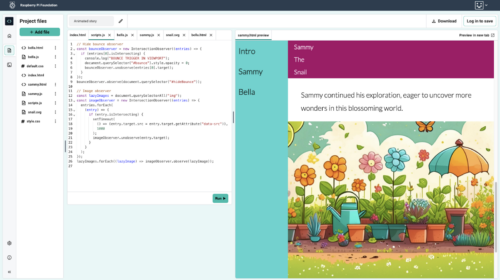
Animated story (Explore project 3)

Young people create an interactive story with animated text and characters that are triggered when the user scrolls. They will learn how to design for accessibility and improve browser performance by only loading images when they’re needed.
Pick your favourite (Design project 1)

This is where learners can practise their skills and bring in their own interests to make a fan website, which lets a user make choices that change the webpage content.
Quiz time (Design project 2)

The final Design project invites young people to build a personalised web app that lets users test what they know about a topic. Learners choose a topic for their quiz, create and animate their questions, and then show the user their final score. They could make a quiz about history, nature, world records, science, sports, fashion, TV, movies… or anything else they’re an expert in!
Share your world (Invent project)

In this final project, young people bring everything they’ve learnt together and use their new coding powers and modern design skills to create an interactive website to share a part of their world with others. They could provide information about their culture, interests, hobbies or expertise, share fun facts, create quizzes, or write reviews. Learners consider what makes a website useful and informative, as well as fun and accessible.
Next steps in web development
Encourage your young learners to take their next steps in web design, learn JavaScript, and try out this new path of coding projects to create interactive websites that excite and engage users.

Young people can also enter one of their Design or Invent projects into the Web category of the yearly Coolest Projects showcase by taking a short video showing the project and the code used to make it. Their creation will become part of the Coolest Projects online gallery for people all over the world to see!







No comments