Test our new Code Editor for young people
We are building a new online text-based Code Editor to help young people aged 7 and older learn to write code. It’s free and designed for young people who attend Code Clubs and CoderDojos, students in schools, and learners at home.

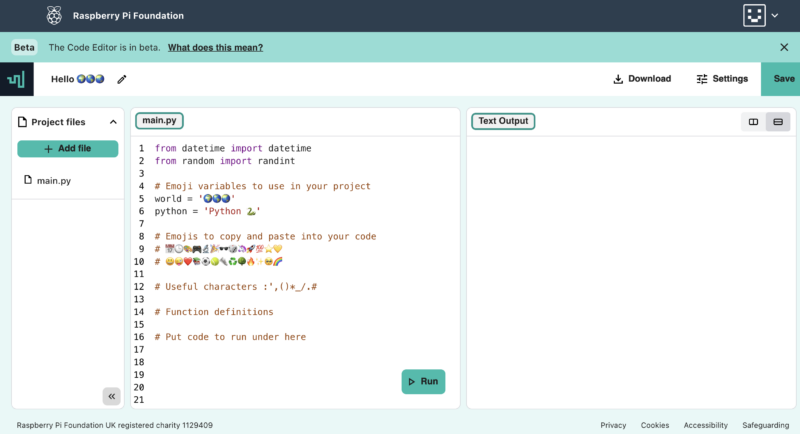
At this stage of development, the Code Editor enables learners to:
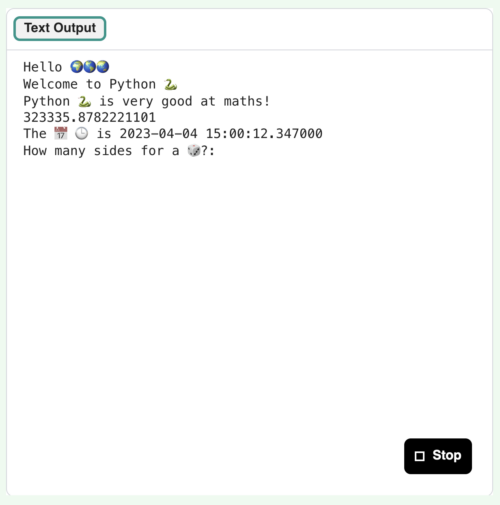
- Write and run Python code right in their browser, with no setup required. The interface is simple and intuitive, which makes getting started with text-based coding easier.
- Save their code using their Raspberry Pi Foundation account. We want learners to easily build on projects they start in the classroom at home, or bring a project they’ve started at home to their coding club.

We’ve chosen Python as the first programming language our Code Editor supports because it is popular in schools, CoderDojos, and Code Clubs. Many educators and young people like Python because they see it as similar to the English language. It is often the text-based language young people learn when they take their first steps away from a block-based programming environment, such as Scratch.
Python is also widely used by professional programmers and usually tops at least one of the industry-standard indexes that ranks programming languages.
We will be adding support for web development languages (HTML/CSS/JavaScript) to the Editor in the near future.
We’re also planning to add features such as project sharing and collaboration, which we know young people will love. We want the Editor to be safe, accessible, and age-appropriate. As safeguarding is always at the core of what we do, we’ll only make new features available once we’ve ensured they comply with the ICO’s age-appropriate design code and our safeguarding policies.
Test the Code Editor and tell us what you think
We are inviting you to test the Code Editor as part of what we call the beta phase of development. As the Editor is still in development, some things might not look or work as well as we’d like — and this is why we need your help.

We’d love you to try the Editor out and let us know what worked well for you, what didn’t work well, and what you’d like to see next.
You can now try out the Code Editor in our ‘Intro to Python’ path. We’ve included a feedback form for you to let us know which project you tried, and what you think of the Editor. We’d love to hear from you.
Your feedback helps us decide what to do next. Based on what learners, educators, volunteers, teachers, and parents tell us, we will make the improvements to the Editor that matter most to the young people we aim to support.
Where next for the Code Editor?
One of our long-term goals is to engage millions of young people in learning about computing and how to create with digital technologies. We’re developing the Code Editor with three main aims in mind.
1. Supporting young people’s learning journeys
We aim to build the Code Editor so it:
- Suits beginners and also supports them as their confidence and independence grows, so they can take on their own coding projects in a familiar environment
- Helps learners to transition from block-based to text-based, informed by our deep understanding of pedagogy and computing education
- Brings together projects instructions and code editing into a single interface so that young people do not have to switch screens, which makes coding easier
2. Removing barriers to accessing computing education
Our work on the Code Editor will:
- Ensure it works well on mobile and tablet devices, and low-cost computers including the Raspberry Pi 4 2GB
- Support localisation and translation, so we can tailor the Editor for the needs of young people all over the world
3. Making learning to program engaging for more young people
We want to offer a Code Editor that:
- Enables young people to build a vast variety of projects because it supports graphic user interface output and supplies images and sprites for use in multimedia projects
We’re also planning on making the Editor available as an open source project so that other projects and organisations focussed on helping people learn to code can benefit. More on this soon.
Our work on the Code Editor has been generously funded by the Algorand Foundation and Endless, and we thank them for their generous support. If you are interested in partnering with us to fund this key work, please reach out to us via email.







14 comments
Darren Townsend
I have a couple of comments from a first play:
Autocomplete – I, personally, find this distracting, but I’m aware that I’m not the target audience. Is this actually helpful for newcomers?
I seem to have an issue where the output from print statements after the first one are indented by one character. I can’t post an image on here so will add it to the Twitter thread.
Raspberry Pi Staff Marc
Autocomplete is fairly standard, and you’re probably correct in stating you’re not the target audience :)
The print statements are odd. Are you on chromium on a Raspberry Pi by any chance? I’ll have a look, as so far I can’t reproduce on FF or Chrome.
Darren Townsend
Hi, Marc.
No, I was on Chrome on a Chromebook (I think). I’ll try Chrome and Edge on Windows and see what happens.
Darren Townsend
Checked, and I didn’t have an issue on Windows, either, just on the Chromebook.
Another feature/bug I discovered was that if you press the Tab key at any point in the line, the whole line indents. Is this supposed to happen, as I’ve not seen it on other IDEs?
Raspberry Pi Staff Phil Howell — post author
Thanks for reporting that, Darren. We’ve added it to the backlog!
As Marc says, auto-completion (some elements – closing parentheses, etc.) can be useful, but tab-completing function names, code generation and general magic can hamper learning.
On tab-indenting anywhere on the line; this is intended as a feature. It’s not used in most environments, but we find it helpful for young learners.
Darren Townsend
Having just tried, unsuccessfully, to import pygame, is there a list of currently supported libraries?
Raspberry Pi Staff Marc
Just the standard library and P5 for now
Edwin
Great. I’m testing this before exposing my kids :-)
What version of P5 is used?
I could not get the version.
Raspberry Pi Staff Marc
https://pypi.org/project/p5/
But it uses skulpt to convert it to p5js, as far as I am aware. One of our engineers will correct me if I am wrong.
Raspberry Pi Staff Phil Howell — post author
What you said, Marc (-:
Stephen
Doesn’t work well on a phone.
simonc
I am having serious problems logging off from your editor. Even after clicking Log off, closing the browser and restarting the computer, when I reopen the browser and click Log in it goes straight into my account. This would be catastrophic for our Code Club where we have a number of laptops for our students and we can’t guarantee students get the same machine. There is a clear danger that a student could open up your editor and go straight into someone else’s account.
Raspberry Pi Staff Jan Ander
Thank you for flagging this to us. It is a bug and we’re actively working to fix it. Please note that the token that isn’t currently wiped upon logout does expire. Again, we really appreciate your report. If you have any more feedback to share, you can do so directly with our software engineers via this form.
Raspberry Pi Staff Jan Ander
Hi again, we’re glad to say that this bug is fixed now! Our software engineers say “huge props to the person who raised it”.